
You’ve built a great website but when checking the loading speed you notice it isn’t that fast. Or maybe you already noticed it while in the process of building your website. There are several tips & tricks you can apply to improve the page speed of your website, let’s dive right into them.
1. Choose good hosting
Hosting is a really important factor for the page speed of your website. If you purchased a small shared hosting package WordPress runs fine, but it won’t be blazing fast. Simply because the resources of a shared hosting server are limited.
If you want a good hosting package I would choose (managed) VPS hosting over shared hosting. A few years ago some server knowledge would be required to setup your VPS hosting but nowadays you don’t as there are companies that do this for you, which is part of their hosting package.
One of those managed VPS providers is Cloudways. They offer hosting packages from $10 a month up to hundreds a month and everything in between. Even with a $10 VPS hosting package you can have a pretty fast website.
2. Install a caching plugin to improve page speed
A caching plugin creates a static version of your website. Each time a visitor access a page the saved version will be served by the caching plugin which will improve the loading speed of your website drastically.
One of the best free available caching plugins for WordPress is WP Fastest Cache. If you have some extra money to spend I would go for WP Rocket which is a premium caching plugin.
How to enable caching for your website with the WP Fastest Cache can be followed in our how to install WP Fastest Cache plugin guide.
It is recommended to activate caching only after you have finished building your website.
3. Scale and compress your images before uploading
A common mistake made is to upload images directly to the website without resizing or compressing them. This means that after uploading some images, one page will be a few MBs or more in size. The recommended webpage should not be above 1.5 MB in size.
By compressing your images the file size of the image will be greatly reduced without loosing quality of the actual image. A smaller image in file size will be loaded faster which is very important for page performance and also for SEO.
Within image editor applications such as Photoshop you can choose to save your image with the quality labeled as “Good” or “Very Good” to apply image compression. But you can also use a free online tool like TinyJPG or a WordPress plugin like Smush for this. Compressing your images is a must to improve page speed.
You can read how to apply image compression in our how to compress your images guide.
4. Limit the amount of content
Be aware of the type of content you are adding and ask yourself the question “Is this element or item really necessary?”. If you add dozens of images, even after compressing, it will slow down your website.
Let’s take this example; You have a gallery page with 30 images and after compressing the images every image is 150 KB in file size, that means that the total weight of that page will be 4.5 MB which is too much if you consider the average webpage should be under 1.5 MB.
Other examples are elements like (YouTube) video’s, Google Maps, or Social Feeds. You might think it is just one extra element to the page but behind the scenes a bunch of scripts and files will be loaded to your page which will slow down the loading speed.
A simple rule is only add the content that is absolutely necessary for your website or business.
5. Limit the use of plugins
In line with the previous point but this one is about plugins. Basically only install plugins that you really need and use on your website. If you have plugins activated but you don’t use them anywhere on your website it is still possible that multiple files from these plugins are loaded to your pages which will slow down the page speed of your website.
Therefore it is recommend to go to the “Plugins” tab and go through the list of installed plugins one by one. Ask yourself if you really need that plugin and if the answer is no deactivate and delete the plugin from your website.
6. Defer JavaScript files
This is point is exactly what you need to do when you get a “remove render-blocking JavaScript” notice from any page score tool. By defer parsing JavaScript files you basically request the browser to load the page content and images before all JavaScript files are loaded.
Doing this might cause a few elements (that use JavaScript) take a bit longer to load but it is a small price to pay because the overall loading speed of your website is improved significantly.
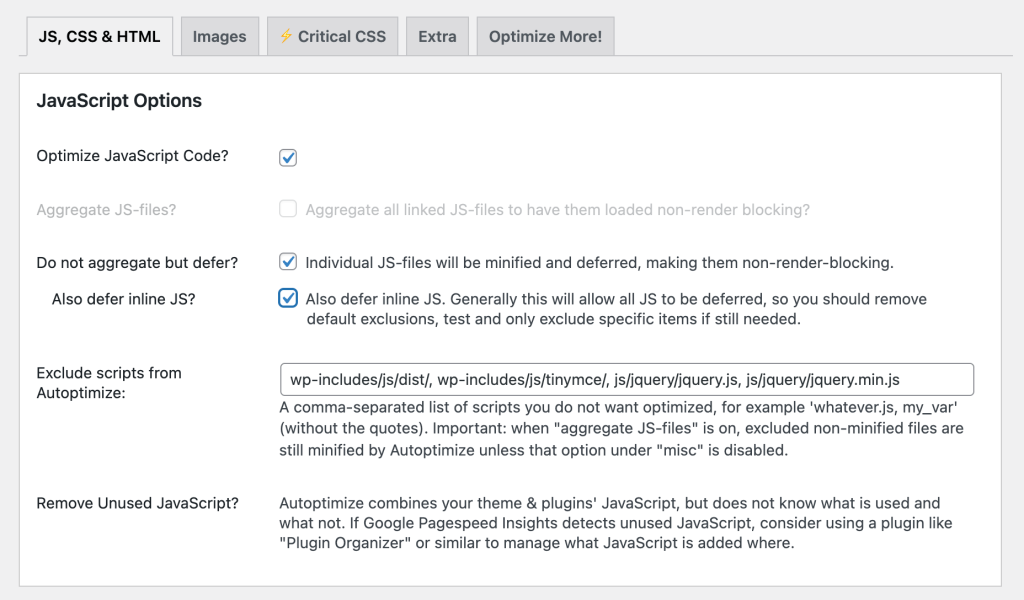
By installing the Autoptimize plugin you can enable the following settings to enable defer parsing JavaScript:
- Optimize JavaScript Code
- Do not aggregate but defer
- Also defer inline JS

7. Lazy loading images
This a neat trick to speed of the loading times of your website. By using lazy loading on your images only the images that are visible within the visitors viewport will be downloaded.
This means the browser don’t have to load all images at once and the browser can load other files first that are more important.
Since WordPress 5.5 all images will be lazy loaded by default but not all major browsers support this feature. Therefore it is recommend to install a plugin that will do this on another way which is supported by all browsers.
The a3 Lazy Load plugin is one of the best plugins for this. After installing and activating this plugin there is nothing you have to do and lazy loading is already applied.
Don’t forget to optimize your images before uploading them to your website, see scale and compress your images before uploading
8. Local Google Fonts
Most themes use typography from Google Fonts, just like we use in our themes. When a visitor loads the website in their browser the font files have to be loaded from the Google Font library which is located on a different website. Usually this is not a problem when you keep it at one or two different fonts.
If you really care about optimization you can improve this process by installing the Self-Hosted Google Fonts plugin. This plugin will download the font files that are used on your website and place them on your own server. On this way the font files don’t have to be loaded from Google Fonts but directly from your own server, which has a small benefit in the loading speed of your website.
After installing and activating the plugin go to “Settings → Self-Hosted Google Fonts”.
Change the “Enable Processing” setting to “Yes, Enable” and save the page.
9. Minify CSS and JavaScript files
By using minification all characters from the code (such as tabs, line breaks and spaces) will be removed. These characters have no other meaning than making the code more readable. Removing such characters by minification will make the file slightly smaller in size and loads faster when requested by your browser.
Let’s give an example of unminified and minified CSS code, the following CSS code is unminified:
body {
color: #000;
font-size: 16px;
text-align: center;
background-color: #f6f6f6;
}
When minification is applied the above CSS code will be transformed into this:
body{color:#000;font-size:16px;text-align:center;background-color:#f6f6f6;}
As you can see all tabs, spaces and line breaks are removed and all CSS code is written in one single line.
The same is possible with JavaScript code so if you have a couple CSS and JavaScript files loaded to your website and apply minification it will reduce the total size of a page and that means it will load faster.
So let’s explain how to apply minification to CSS and JavaScript files. If you’ve followed this article and already installed the Autoptimize plugin from point 6 you can also use that plugin for minification.
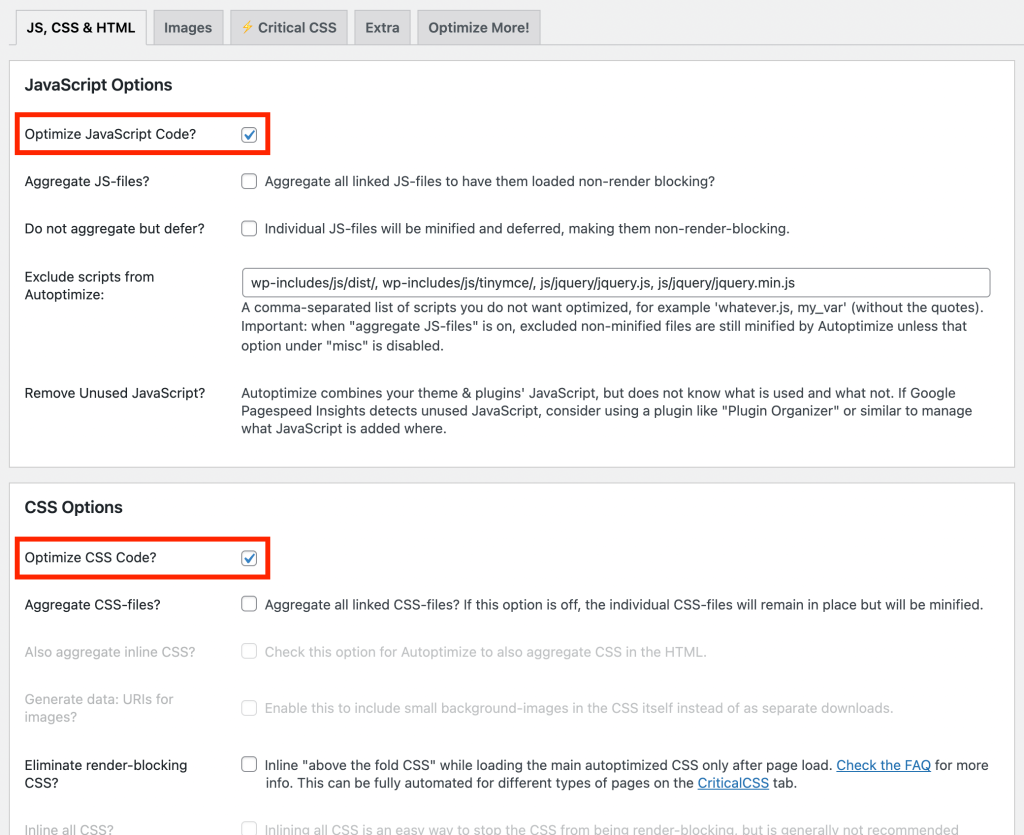
Go to “Settings → Autoptimize” and enable the following settings:
- Optimize JavaScript Code?
- Optimize CSS Code?

Save the settings at the bottom of the page.
You can leave the “Aggregate JS-files?” and “Aggregate CSS-files?” enabled but be aware this could break functionalities on your website. The aggregate options will compress all individual files into one separate CSS and JS file. This won’t simply work for every theme and plugin combination so it is the best to uncheck these two settings. If you keep these two settings enabled make sure to checkout the front-end of your website to check for any issue.
10. Update PHP version of your server
While most hosting providers have PHP version 8 provided by default we still see examples where PHP 7 is installed. Besides the fact that this is vulnerable to hackers it is not the best option for the compatibility of WordPress, let alone themes and plugins.
Additionally, the most important factor (for this article) is that PHP 8 is around 33% faster than PHP 7.
At most hosting providers you can easily update the PHP version of your server within the web hosting panel. Unfortunately there is no guide because each hosting provider have their own interface.
If you don’t see this setting within the hosting panel you should get in touch with your hosting provider and ask them to update to PHP 8.1
